Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- 개인페이지
- 딥러닝
- 다항 논리 회귀
- python to json
- 북마크한 목록 가져오기
- DRF
- test.py
- 비밀번호 수정
- CNN
- 와이어프레임
- 장고
- json to db
- 프론트엔드
- 머신러닝
- docker
- 이진 논리 회귀
- 팔로우 기능 에러
- ERD
- Django
- 백엔드
- Python
- js
- API명세
- original set
- 댓글쓰기
- 프로필사진 업로드
- serializer
- class view
- 댓글지우기
- 팀프로젝트 기획
Archives
- Today
- Total
코딩 개발일지
TIL 3일차 본문
오늘은 어제 만들다 만거 마무리 작업했다.

나름 잘 나온것 같아서 만족중... 팀원들도 만족 했을까..? 모름
팀원분들이 백엔드작업이랑 기능 추가를 너무 잘해주셔서 고마웠다!!
나는 CSS랑 HTML 했음.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous" />
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>1조 - 살쾡이들</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@200;300;400;500;600;700;900&display=swap"
rel="stylesheet" />
<style>
* {
font-family: "Noto Serif KR", serif;
}
.mypost {
width: 800px;
height: 1100px;
margin: 100px auto 20px auto;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
padding-top: 100px;
background-color: rgb(147, 142, 189);
position: sticky;
}
.mycards {
width: 95%;
max-width: 800px;
margin: auto;
}
.mycards>.card {
margin-top: 20px;
margin-bottom: 20px;
background-color: #fafafa;
}
button {
float: right;
margin-top: 10px;
}
.playlist {
font-size: 25px;
margin-left: 30px;
color: rgb(255, 230, 230);
}
.about_playlist {
float: right;
margin-right: 25px;
text-decoration-line: none;
color: rgb(255, 230, 230);
font-size: 18px;
text-align: center;
}
.user-icon {
width: 60px;
border-radius: 20%;
margin-right: 20px;
float: left;
}
.playlist hr {
border: 0;
height: 3px;
background: #f0f0f0;
width: 95%;
margin-top: 30px;
margin-bottom: 40px;
}
</style>
<script>
$(document).ready(function () {
set_temp();
show_comment();
});
function set_temp() {
fetch("http://spartacodingclub.shop/sparta_api/weather/seoul").then((res) => res.json()).then((data) => {
console.log(data)
});
}
function save_comment() {
let formData = new FormData();
formData.append("sample_give", "샘플데이터");
fetch('/guestbook', { method: "POST", body: formData, }).then((res) => res.json()).then((data) => {
//console.log(data)
alert(data["msg"]);
});
}
function show_comment() {
fetch('/guestbook').then((res) => res.json()).then((data) => {
alert(data["msg"])
})
}
</script>
</head>
<body>
<div class="mypost">
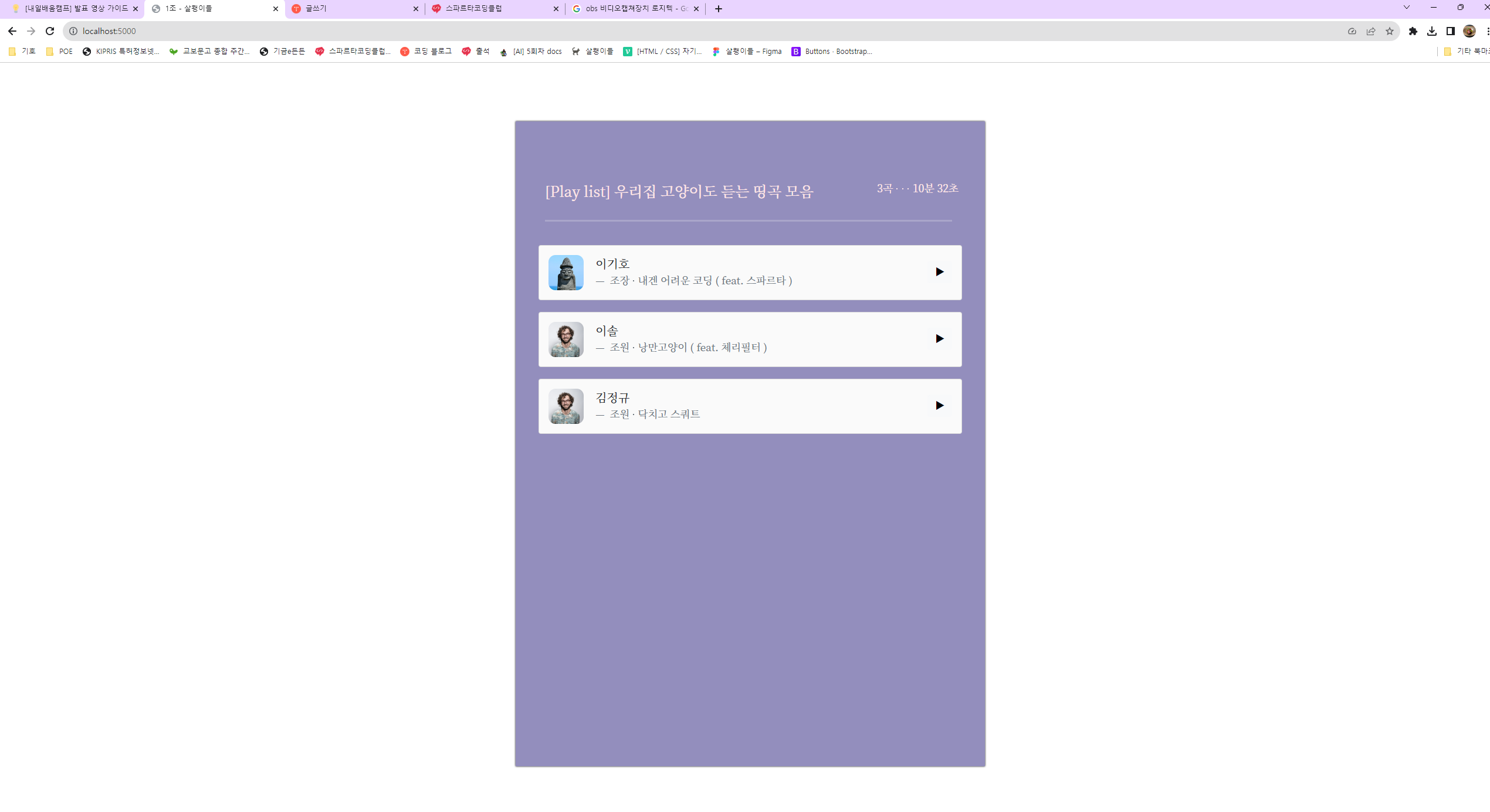
<div class="playlist">[Play list] 우리집 고양이도 듣는 띵곡 모음
<a class="about_playlist">3곡 ∙ ∙ ∙ 10분 32초</a>
<hr>
</div>
<div class="mycards" id="comment-list">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<button type="button" onclick="window.location.href='/index_이기호.html'"
class="btn btn-light">▶️</button>
<img src="../static/images/giho.png" class="user-icon">
<p>이기호</p>
<footer class="blockquote-footer"> 조장 ∙ 내겐 어려운 코딩 ( feat. 스파르타 )</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<button type="button" onclick="window.location.href='/index_이솔.html'"
class="btn btn-light">▶️</button>
<img src="../static/images/Jack.png" class="user-icon">
<!-- 이미지1:1 비율로 올리기 -->
<p>이솔</p>
<footer class="blockquote-footer"> 조원 ∙ 낭만고양이 ( feat. 체리필터 )</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<button type="button" onclick="window.location.href='/index_김정규.html'"
class="btn btn-light">▶️</button>
<img src="../static/images/Jack.png" class="user-icon">
<!-- 이미지1:1 비율로 올리기 -->
<p>김정규</p>
<footer class="blockquote-footer"> 조원 ∙ 닥치고 스쿼트</footer>
</blockquote>
</div>
</div>
</div>
</div>
</body>
</html>
이런 페이지 총 4개 만듬!!
재생버튼 누르면 다음 페이지 넘어간다.

수정하기로 수정도 되고, 새로 만들기해서 추가 가능하고 처음으로버튼 누르면 첫 화면 리스트로 돌아간다.
x버튼누르면 목록에서 제거도 됨. 팀원분들이 만든거 보면서 공부해야겠다...



